|
提示:本博客作为学习笔记,有错误的地方希望指正
文章目录
一、slider 简介
1.1概述 Overview
1.2部分和风格 Parts and Styles
1.3使用 Usage
1.3.1值和范围 Value and range
1.3.2模式 Modes
1.3.2旋钮 模式 Knob-only mode
1.4事件 Events
1.5按键 Keys
二、Slider API
三、示例
3.1Slider 基本显示带有回调
3.2 Slider样式设置及其按下时候的动画
3.3 Slider模式设置显示
一、slider 简介
1.1概述 Overview
Slider对象看起来像一个带有旋钮的工具条。可以拖动该旋钮来设置一个值。滑块也可以是垂直的或水平的。滑动条在前面我们介绍img控件的时候有个历程有使用到,哪里我们讲述设置样式实现对滑动条的一些样式的设置。
1.2部分和风格 Parts and Styles
• LV_PART_MAIN 滑块的背景,它使用了所有典型的背景样式属性。填充使指示符在相应的方向上变小。 • LV_PART_INDICATOR 指示器显示滑块的当前状态。还使用了所有典型的背景样式属性。 • LV_PART_KNOB按当前值绘制的矩形(或圆)。它还使用所有典型的背景属性来描述旋钮。默认情况下,旋钮为方形(可选半径),边长等于滑块的较小边。旋钮可以用填充值做得更大。填充值也可以是非对称的。
1.3使用 Usage
1.3.1值和范围 Value and range
使用lv_slider_set_value(slider, new_value, LV_ANIM_ON/OFF)设置初始值。动画时间由样式的anim_time属性设置。 要指定范围(最小值,最大值),可以使用lv_slider_set_range(slider, min, max)。
1.3.2模式 Modes
滑块可以是以下方式之一: • LV_SLIDER_MODE_NORMAL如上所述的正常滑块 • LV_SLIDER_SYMMETRICAL绘制指示器从零值到当前值。要求负的最小范围和正的最大范围。 • LV_SLIDER_RANGE允许通过lv_bar_set_start_value(bar, new_value, LV_ANIM_ON/OFF)设置开始值。 起始值必须总是小于结束值。 模式可以通过lv_slider_set_mode(slider, LV_SLIDER_MODE_…)
1.3.2旋钮 模式 Knob-only mode
通常情况下,可以通过拖动旋钮或单击滑块来调整滑块。在后一种情况下,旋钮移动到单击的点,滑 块的值相应地改变。在某些情况下,最好将滑块设置为只在拖动旋钮时产生反应。这个特性是通过添加LV_OBJ_FLAG_ADV_HITTEST来启用的:lv_obj_add_flag(slider,LV_OBJ_FLAG_ADV_HITTEST)。
1.4事件 Events
• LV_EVENT_VALUE_CHANGED当滑块被拖动或用键更改时发送。当滑块被拖动时,事件被连续发送, 并且只有当它被释放时.才发送。使用lv_slider_is_dragged来决定是正在拖动还是刚刚释放slider。
1.5按键 Keys
• LV_KEY_UP/RIGHT将滑块的值增加1 • LV_KEY_DOWN/LEFT滑动条的值递减1
二、Slider API
lv_obj_t * lv_slider_create(lv_obj_t * parent); //创建一个滑块对象
static inline void lv_slider_set_value(lv_obj_t * obj, int32_t value, lv_anim_enable_t anim)//在滑块上设置一个新值
static inline void lv_slider_set_left_value(lv_obj_t * obj, int32_t value, lv_anim_enable_t anim)//滑块的左边旋钮设置一个新值
static inline void lv_slider_set_range(lv_obj_t * obj, int32_t min, int32_t max) //设置一个bar的最小值和最大值
static inline void lv_slider_set_mode(lv_obj_t * obj, lv_slider_mode_t mode) //设置滑块的模式。
static inline int32_t lv_slider_get_value(const lv_obj_t * obj) //获取滑块的主旋钮的值
static inline int32_t lv_slider_get_left_value(const lv_obj_t * obj) //获取滑块的左边旋钮的值
static inline int32_t lv_slider_get_min_value(const lv_obj_t * obj) //获取滑块的最小值
static inline int32_t lv_slider_get_max_value(const lv_obj_t * obj) //获取滑块的最大值
static inline lv_slider_mode_t lv_slider_get_mode(lv_obj_t * slider) //给滑块是被拖动或不
三、示例
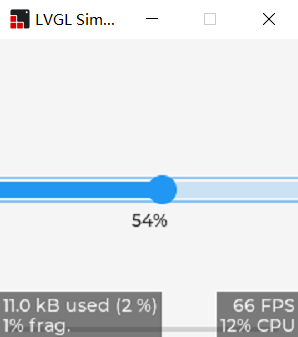
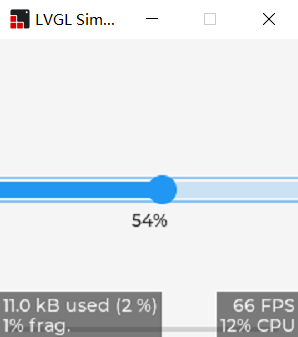
3.1Slider 基本显示带有回调
lv_obj_t * slider_label;
/*************************************************
* 函数名称 : slider_show_event_cb
* 参 数 : 无
* 函数功能 : 事件回调
*************************************************/
static void slider_show_event_cb(lv_event_t * e)
{
lv_obj_t * slider = lv_event_get_target(e);
char buf[8];
lv_snprintf(buf,sizeof(buf),"%d%d",(int)lv_slider_get_value(slider));
lv_label_set_text(slider_label,buf);
lv_obj_align_to(slider_label,slider,LV_ALIGN_OUT_BOTTOM_MID,0,10);
}
/*************************************************
* 函数名称 : slider_show_1
* 参 数 : 无
* 函数功能 : slider显示
*************************************************/
void slider_show_1()
{
lv_obj_t * slider = lv_slider_create(lv_scr_act()); //创建滑动条对象
lv_obj_center(slider); //居中显示
lv_obj_add_event_cb(slider,slider_show_event_cb,LV_EVENT_VALUE_CHANGED,NULL); //设置回调显示
lv_slider_set_value(slider,50,LV_ANIM_OFF);
slider_label = lv_label_create(lv_scr_act()); //创建Label
lv_label_set_text(slider_label,"0%"); //设置label内容
lv_obj_align_to(slider_label,slider,LV_ALIGN_OUT_BOTTOM_MID,0,10); //设置位置
}

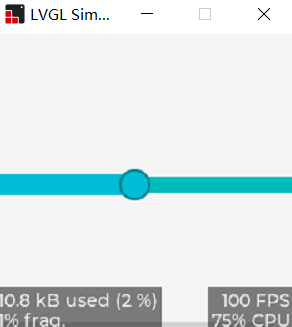
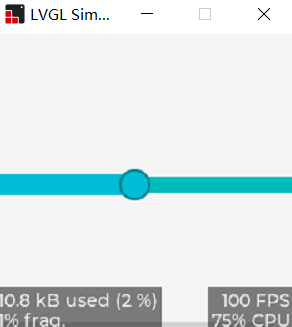
3.2 Slider样式设置及其按下时候的动画
/*************************************************
* 函数名称 : slider_show_2
* 参 数 : 无
* 函数功能 : slider显示
*************************************************/
void slider_show_2()
{
static const lv_style_prop_t props[] = {LV_STYLE_BG_COLOR,0}; //设置位置参数
static lv_style_transition_dsc_t transition_dsc; //设置转换变量
lv_style_transition_dsc_init(&transition_dsc,props,lv_anim_path_linear,300,0,NULL); //初始化转换
static lv_style_t style_main; //创建样式
static lv_style_t style_indicator; //创建样式
static lv_style_t style_knob; //创建样式
static lv_style_t style_pressed_color; //创建样式
lv_style_init(&style_main); //初始化样式
lv_style_set_bg_opa(&style_main,LV_OPA_COVER); //设置背景透明度
lv_style_set_bg_color(&style_main,lv_color_hex3(0xbb)); //设置背景颜色
lv_style_set_radius(&style_main,LV_RADIUS_CIRCLE); //设置圆角
lv_style_set_pad_ver(&style_main,-2); //设置上下边距
lv_style_init(&style_indicator); //初始化样式
lv_style_set_bg_opa(&style_indicator,LV_OPA_COVER); //设置背景透明度
lv_style_set_bg_color(&style_indicator,lv_palette_main(LV_PALETTE_CYAN));//设置背景颜色
lv_style_set_radius(&style_indicator,LV_RADIUS_CIRCLE); //设置圆角
lv_style_set_transition(&style_indicator,&transition_dsc); //设置转化
lv_style_init(&style_knob); //初始化样式
lv_style_set_bg_opa(&style_knob,LV_OPA_COVER); //设置背景透明度
lv_style_set_bg_color(&style_knob,lv_palette_main(LV_PALETTE_CYAN));//设置背景颜色
lv_style_set_border_color(&style_knob,lv_palette_darken(LV_PALETTE_CYAN,3));//设置边框背景颜色
lv_style_set_border_width(&style_knob,2); //设置边框宽度
lv_style_set_radius(&style_knob,LV_RADIUS_CIRCLE); //设置圆角
lv_style_set_pad_all(&style_knob,6); //设置边距
lv_style_set_transition(&style_knob,&transition_dsc); //设置转化
lv_style_init(&style_pressed_color); //初始化样式
lv_style_set_bg_color(&style_pressed_color,lv_palette_darken(LV_PALETTE_CYAN,2));//设置背景颜色
lv_obj_t * slider = lv_slider_create(lv_scr_act()); //创建滑块
lv_obj_remove_style_all(slider); //移除所有样式
lv_obj_add_style(slider,&style_main,LV_PART_MAIN); //添加样式
lv_obj_add_style(slider,&style_indicator,LV_PART_INDICATOR); //添加样式 指示器
lv_obj_add_style(slider,&style_pressed_color,LV_PART_INDICATOR | LV_STATE_PRESSED); //添加样式 指示器 按压状态
lv_obj_add_style(slider,&style_knob,LV_PART_KNOB); //添加样式 圆头
lv_obj_add_style(slider,&style_pressed_color,LV_PART_KNOB | LV_STATE_PRESSED); //添加样式 圆头 按压状态
lv_obj_center(slider); //居中显示
}

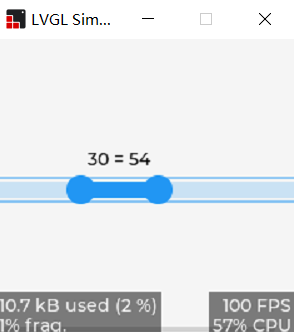
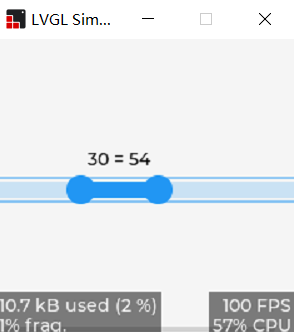
3.3 Slider模式设置显示
/*************************************************
* 函数名称 : slider_show_3_event_cb
* 参 数 : 无
* 函数功能 : 滑动回调显示
*************************************************/
static void slider_show_3_event_cb(lv_event_t * e)
{
lv_event_code_t code = lv_event_get_code(e); //获取事件code
lv_obj_t * obj = lv_event_get_target(e); //获取事件对象
if(code == LV_EVENT_REFR_EXT_DRAW_SIZE){ //获得对象周围所需的额外绘制区域(例如阴影)
lv_coord_t * size = lv_event_get_param(e); //获取传递的参数
* size = LV_MAX(*size,50); //比较两个数谁最大
}else if(code == LV_EVENT_DRAW_PART_END){ //完成主绘图阶段
lv_obj_draw_part_dsc_t * dsc = lv_event_get_param(e); //获取传递的参数
if(dsc->part == LV_PART_INDICATOR){
char buf[16]; //定义数组
//打印数组
lv_snprintf(buf,sizeof(buf),"%d = %d",(int)lv_slider_get_left_value(obj),lv_slider_get_value(obj));
lv_point_t label_size; //设置点变量
lv_txt_get_size(&label_size,buf,LV_FONT_DEFAULT,0,0,LV_COORD_MAX,0);//获取文本尺寸
lv_area_t label_area; //表示屏幕的一个区域 具有两个坐标值可以显示一个内容具体位置和大小
label_area.x1 = dsc->draw_area->x1 + lv_area_get_width(dsc->draw_area) / 2 - label_size.x / 2; //计算x1的坐标 显示左坐标 + slider控件中间位置 - 文本尺寸x轴一半
label_area.x2 = label_area.x1 + label_size.x; //计算x2的坐标 x1 + 文本尺寸
label_area.y2 = dsc->draw_area->y1 - 10; //文本的y1位置向下移动10
label_area.y1 = label_area.y2 - label_size.y; //y2的坐标加上文字的高度
lv_draw_label_dsc_t label_draw_dsc; //创建绘制描述符
lv_draw_label_dsc_init(&label_draw_dsc); //初始化绘制描述符
lv_draw_label(&label_area,dsc->clip_area,&label_draw_dsc,buf,NULL); //重绘显示内容
}
}
}
/*************************************************
* 函数名称 : slider_show_3
* 参 数 : 无
* 函数功能 : slider显示
*************************************************/
void slider_show_3()
{
lv_obj_t * slider; //创建滑动对象
slider = lv_slider_create(lv_scr_act()); //初始化滑动对象
lv_obj_center(slider); //居中显示
lv_slider_set_mode(slider,LV_SLIDER_MODE_RANGE); //设置模式
lv_slider_set_value(slider,70,LV_ANIM_OFF); //设置初始化值
lv_slider_set_left_value(slider,20,LV_ANIM_OFF); //设置左边值
lv_obj_add_event_cb(slider,slider_show_3_event_cb,LV_EVENT_ALL,NULL); //设置回调
lv_obj_refresh_ext_draw_size(slider); //调用原始的事件处理器来刷新扩展的绘制大小的值。
}

|